Wie du mit Easil Software ein eigenes Twitch Overlay erstellen kannst, es für OBS sowie andere Programme nutzen könntest, erfährst du hier.
Die Bearbeitungswerkzeuge im Programm Easil sind oft selbsterklärend.
Du kannst zum Beispiel auf ein vorhandenes Textfeld doppelklicken, um den Inhalt zu aktualisieren.
Oder du kannst auf eine der Textstil-Optionen zurückgreifen.
Außerdem kannst du Änderungen an den Bildplatzhaltern wie Farben, Bildern und Grafiken vornehmen.
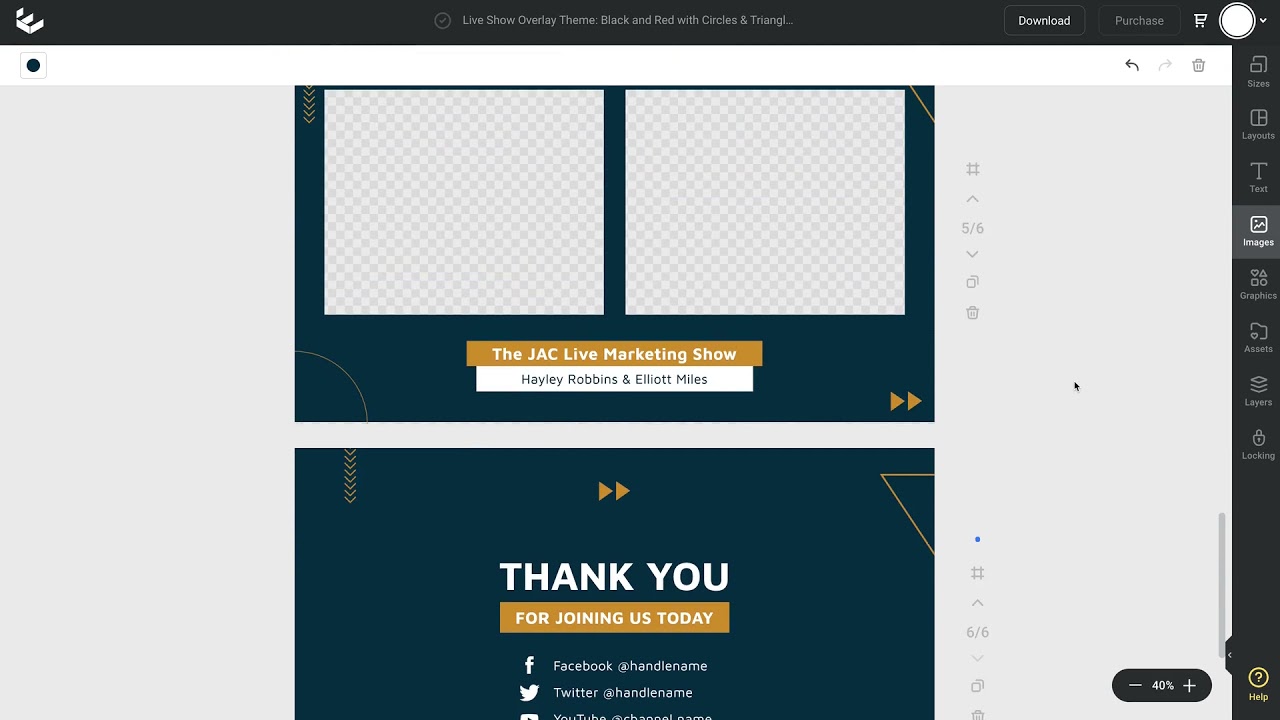
Denke daran, dass alle Bereiche des Overlays, die über einen Schachbretteffekt verfügen, einen durchsichtigen Hintergrund (als PNG-Format) besitzen.
Auf diese Methode kannst du deine Live-Video-Inhalte hinter den gewünschten Bildern und Grafiken durchscheinen lassen, während andere Seiten in der Vorlage undurchsichtig sind.
Solche Overlays für Twitch sind effektiv für zum Beispiel eine kurze Verschnaufpause oder Aktivitäten ohne Kameraaufnahme.
Schauen wir uns jetzt an, wie du jeden Teil deines Overlays aktualisieren kannst.
Wenn du bei einer Grafik die Größe des Rahmens anpassen möchtest, zum Beispiel eines Kreises, dann verwende die Zieh-Punkte.
Damit kannst du die Größe des Inhalts bestimmen, welches sich innerhalb des Rahmens befindet.
Suchst du die besten Streamlabs Overlays für Twitch Streamer?
Hey, wusstest du, dass Streamlabs Overlays für dich als Streamer eine gute Möglichkeit geben, den eigenen Stream und Alerts professioneller darzustellen?
So lässt du deine aktuellen Streams richtig cool aussehen und deine Community wird es feiern!
# Du kannst hier die besten Streamlabs Overlays für Twitch Streamer finden.
Füge in deiner Livestream-Show ein Logo hinzu
Wenn du ein PNG, JPEG oder SVG deines Logos verwendest, wird die gewünschte Datei über ein Bild-Upload-Panel in der rechten Seitenleiste eingefügt.
Ich empfehle, die Datei im Brand Kit zu laden, wenn du solche Assets öfters verwenden und mit anderen Nutzern teilen willst.
Nach dem Uploaden kannst du über den Tab Grafiken oder Bilder in der rechten Seitenleiste (unter Markenlogos) darauf verfügen.
Falls du es im Editor hochgeladen hast, kannst du es im Marken-Kit hinzufügen oder unter „Meine Bilder“ wiederfinden.
Klicke auf das Logo, ziehe es auf die erste Seite des Dokuments und positioniere es an der gewünschten Stelle in deinem Design.
Du kannst das Logo verkleinern oder vergrößern, indem du eine dieser Ecken nach außen oder innen ziehst.
Aktualisiere die Farben in den Vorlagen entsprechend deiner Marke
Wenn du HEX-Markenfarben nutzen willst, kannst du diese deinem Marken-Kit hinzufügen (zur bequemen Wiederverwendung in jedem neuen Projekt).
Oder du kannst es in das Hex-Farbcodefeld eintragen, um diese auf Grafikelemente, Hintergründe oder Texte in deinem aktuellen Design anzuwenden, während du Livestream-Overlays erstellst:
Wenn es im Rest des Overlays andere Instanzen der Farbe gibt, die du ersetzen willst, kannst du diese überall updaten, indem du unten im Farb-Popout auf das Häkchen „Alle aktualisieren“ klickst.
Aktualisiere Textinhalte im Livestream Overlay
Um Platzhalter-Textfelder durch zum Beispiel deinen Namen oder andere Informationen zu ersetzen, doppelklicke einfach in das Textfeld und beginne mit der Eingabe.
Wenn du deinem Livestream Overlay für Twitch einen Text hinzufügen willst, kannst du entweder ein vorhandenes Textfeld kopieren oder zum Bedienfeld „Text“ in der rechten Seitenleiste gehen und über den neuen Text ziehen.
Wenn du Schriftarten hochladen willst, kannst du ein Textfeld mit der bereits angewendeten Schriftart bestimmen.
Ein kleiner Tipp
Wenn der neue Text, den du einfügen möchtest, das Platzhalter-Textfeld überschreitet, klickst du auf die mittleren Anfasser auf der rechten Seite des Felds und erweitere es nach rechts, indem du den Anfasser ziehst.
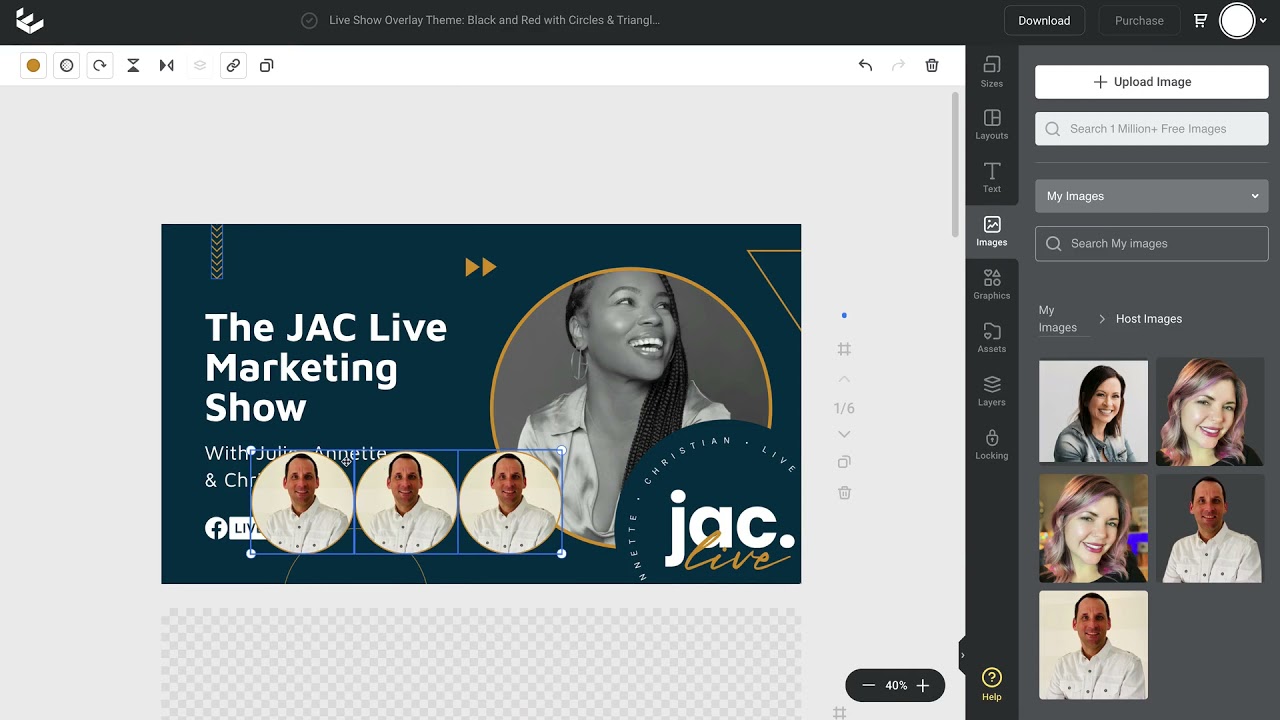
Bilder im Livestream Overlay ersetzen
Beachte beim Erstellen von Live-Stream-Overlays, dass Platzhalterbilder in der Vorlage ersetzt werden können.
Klicke darauf, um deine Bilder zu bestimmen und dann über die Registerkarte in der rechten Seitenleiste, um darauf zuzugreifen, wo du ebenso zusätzliche Bilder hochladen kannst.
Klicke und ziehe das Bild aus der rechten Seitenleiste.
Lege es dann über das ausgewählte Platzhalter-Bild auf dem Overlay ab.
Um die Größe eines Elements anzugleichen, verwende die Griffe an den Ecken, um nach innen oder außen zu ziehen (verkleinern/vergrößern).
Wenn du die Größe einer Grafik in einem Rahmen anpassen willst, z. B. eines Kreises, doppelklicke und verwende dann die Zieh-Punkte, um die Größe des Inhalts innerhalb des Rahmens ändern zu können.
Kleiner Tipp
Viele Vorlagen sehen professioneller aus, wenn du den Hintergrund aus dem Bild entfernst.
Du kannst dies über die Registerkarte „Meine Bilder“ in deinem Arbeitsbereich machen.
Suche dein hochgeladenes Bild, klicke auf den schwarzen Pfeil rechts neben jedem Bild und dann auf „Hintergrund entfernen“.
Beachte, dass diese Funktion auf kostenpflichtige Pläne beschränkt ist und nicht in kostenlosen Testversionen enthalten ist.
Überprüfe, ob die Kamera-Layouts zum Format deiner Show passen
Die vorgefertigten Layouts umfassen Optionen für den Moderator und einen weiteren Gast.
Wenn du auf weitere Overlays oder Kamera-Layouts für mehrere gleichzeitig auf dem Bildschirm befindliche Gäste zugreifen musst, findest du diese in der rechten Seitenleiste auf der Registerkarte „Grafik“ und indem du oben in das Suchfeld „Overlays“ eingibst.
Dupliziere eines der vorhandenen Layouts in der Easil-Datei.
Suche dann dein neues Overlay auf der Registerkarte „Grafiken“ und ziehe es auf die Seite.
Passe die Größe an die Seite an, indem du diese an einer der Ecken herausziehst.
Dann trage deine Markenfarbe darauf auf.
Du kannst es rückwärts verschieben oder zurücksenden, indem du auf die rechte Maustaste klickst und die entsprechende Option auswählst.
Beachte, dass die Kamera-Overlay-Dateien in „Grafik“ ein Vektorgrafikelement sind.
Dies bedeutet, dass du die Farben ändern kannst.
Klicke zuerst auf die Grafik und greife dann auf das Farb-Dropdown-Menü oben links auf dem Bildschirm zu.
Wähle dann als Nächstes die gewünschte Farbe aus, indem du auf einen beliebigen Farbchip oder das Farbauswahl-Spektrum klickst, während du Live-Stream-Overlays erstellst.
Laden dein fertiges Overlay- und Promotion-Set für den Livestream herunter
Wenn deine erstellten Overlays für Livestreaming auf Twitch fertig sind, klicke oben rechts im Bearbeitungsbildschirm auf die Schaltfläche „Herunterladen“.
Wähle dann als Format „PNG“ aus.
Es ist wichtig, dieses Format zu verwenden, um Transparenz in den Overlay-Dateien erhalten zu können, die das JPG-Format nicht unterstützt.
Das Herunterladen im JPG-Format führt dazu, dass alle Bilder Ihren Videoinhalt blockieren.
Branding-Vorlagen für Live-Streaming
Stärke dein Live-Stream-Branding mit Overlays und Werbegrafiken, mit denen du dich von der Masse abheben kannst!
Erstelle untere Drittel, Intro- und Outro-Grafiken sowie transparente Overlays zur Verwendung mit Ihren Streams.
🛠️ Dieser Beitrag wurde am 26. Oktober 2022 aktualisiert.
👋 Hey, lass doch etwas 💕 Liebe da
und empfehle meine 🔗 URL deinen Freunden auf Discord, WhatsApp etc. weiter. Das wäre sehr 🦌 wild!
https://supasomsak.de/mit-easil-eigenes-twitch-overlay-erstellen-fuer-obs/
Wer tippt hier?
Hey, ich bin der Somsak aus 47058 Duisburg (Duissern).
In der Gaming- und Streaming-Szene bin ich als „Chinese“ bekannt.
Ich bin Developer, WordPress-Profi und Spezialist für „Go-Digital“ Marketing!
# Unter „About me“ kannst du mehr über mich lesen.